在此虚幻引擎 4 教程中,您将学习如何使用材质和渲染目标将各种纹理绘制到网格上
渲染目标基本上是您可以在运行时写入的纹理。
在引擎方面,它们存储基本颜色、法线和环境遮挡等信息。
在用户方面,渲染目标主要用作一种辅助相机。
您可以将场景捕获指向某物并将图像存储到渲染目标。
然后,您可以在网格上显示渲染目标,以模拟安全摄像头之类的东西。
随着 4.13 的发布,Epic 引入了使用蓝图直接绘制材质以渲染目标的功能。此功能允许高级效果,例如流体模拟和雪变形。听起来很令人兴奋,对吧?但在您开始使用这些高级效果之前,最好先从简单开始。还有什么比在渲染目标上绘画更简单的呢?
在本教程中,您将学习如何:
-
使用蓝图动态创建渲染目标
-
在网格上显示渲染目标
-
将纹理绘制到渲染目标上
-
在游戏过程中更改画笔大小和纹理
注意:本教程假定您已经了解使用虚幻引擎的基础知识。如果您是虚幻引擎新手,请查看虚幻引擎初学者教程系列。
注意:本教程是关于在虚幻引擎中使用渲染目标的 3 部分教程系列的一部分:
入门
首先下载本教程的资料(您可以在本教程的顶部找到链接)。
解压缩它并导航到CanvasPainterStarter并打开CanvasPainter.uproject。
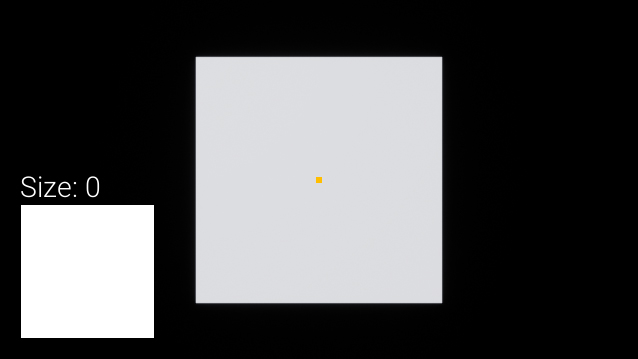
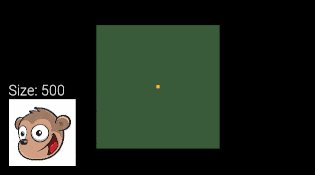
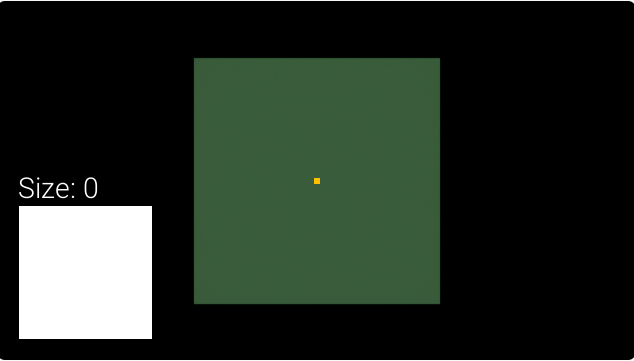
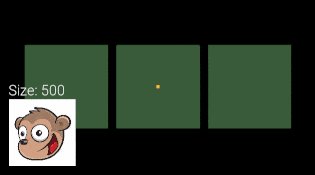
如果你按Play,你会看到以下内容:
中间的正方形(画布)是您要绘画的地方。左侧的 UI 元素将是您要绘制的纹理及其大小。
首先,让我们回顾一下您将使用的绘画方法。
绘画方法
您首先需要的是一个渲染目标作为画布。
要确定在何处绘制渲染目标,您可以从相机向前进行线条跟踪。
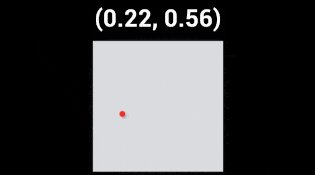
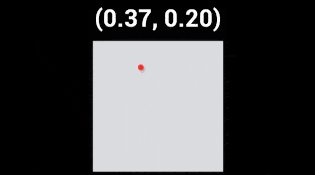
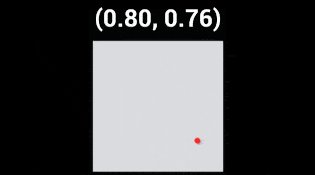
如果线条击中画布,您可以获得 UV 空间中的击中位置。
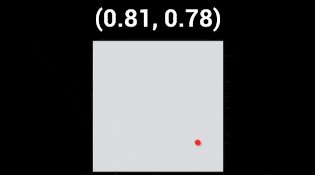
例如,如果画布是完美的 UV 映射,则点击中心将返回值(0.5, 0.5)。如果它击中右下角,您将获得(1, 1)的值。
然后,您可以使用一些简单的数学运算来计算绘制位置。


但是为什么要获取 UV 空间中的位置呢?为什么不使用实际世界空间位置?
使用世界空间,您首先需要计算命中点相对于平面的位置。您还需要考虑平面的旋转和比例。
使用 UV 空间,您不需要进行任何这些计算。在一个完美的 UV 映射平面上,无论平面的位置和旋转如何,中间的命中将始终返回(0.5, 0.5) 。
注意:本教程中的方法通常仅适用于平面或类平面表面。对于其他类型的几何,需要更高级的方法,我将在以后的教程中介绍。
首先,您将创建将显示渲染目标的材质。
创建画布材质
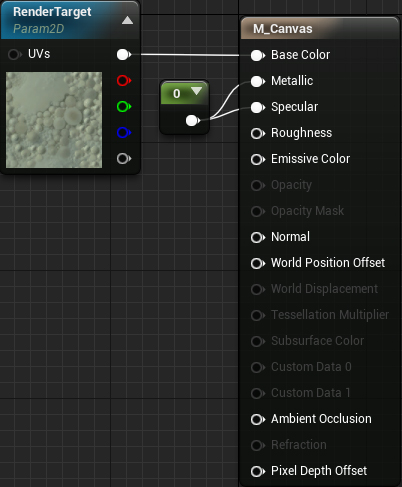
导航到Materials文件夹,然后打开M_Canvas。
对于本教程,您将在蓝图中动态创建渲染目标。
这意味着您需要将纹理设置为参数,以便您可以传入渲染目标。
为此,创建一个TextureSampleParameter2D并将其命名为RenderTarget。
然后,将其连接到BaseColor。
不要担心在这里设置纹理——接下来您将在蓝图中进行设置。
单击应用,然后关闭M_Canvas。
下一步是创建渲染目标,然后在画布材质中使用它。
创建渲染目标
有两种创建渲染目标的方法。
第一种是通过单击Add New\Materials & Textures\Render Target在编辑器中创建它们。
这将允许您轻松地跨多个角色引用相同的渲染目标。
但是,如果您想要多个画布,则必须为每个画布手动创建一个渲染目标。
更好的方法是使用蓝图创建渲染目标。
这样做的好处是您只需根据需要创建渲染目标,它们不会使您的项目文件膨胀。
首先,您需要创建渲染目标并将其存储为变量以备后用。
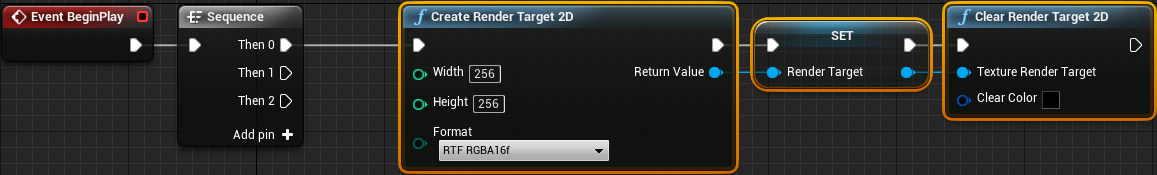
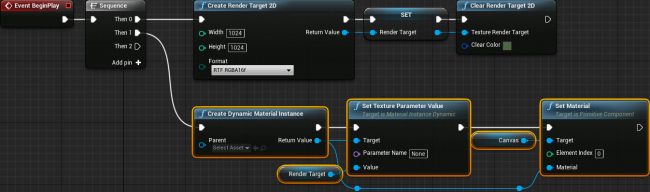
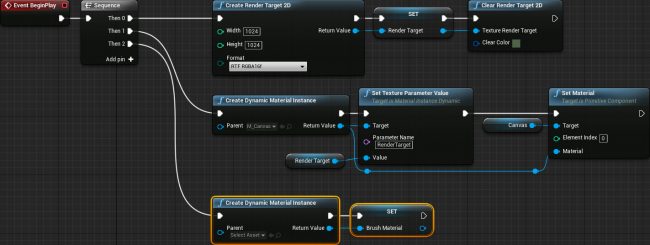
转到Blueprints文件夹并打开BP_Canvas。找到Event BeginPlay并添加突出显示的节点。
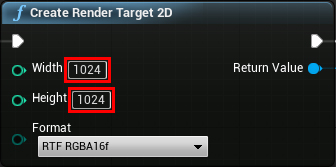
将宽度和高度设置为1024。
这会将渲染目标的分辨率设置为1024×1024。
较高的值会提高图像质量,但会占用更多内存。
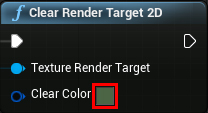
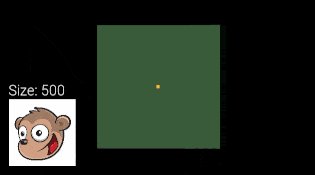
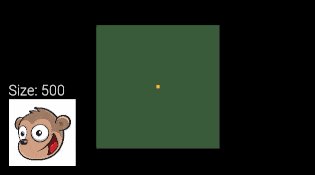
接下来是Clear Render Target 2D节点。您可以使用此节点来设置渲染目标的颜色。将清除颜色设置为**(0.07, 0.13, 0.06)**。这将用绿色填充整个渲染目标。
现在您需要在画布网格上显示渲染目标
显示渲染目标
目前,画布网格正在使用其默认材质。
要显示渲染目标,您需要创建M_Canvas的动态实例并提供渲染目标。
然后,您需要将动态材质实例应用于画布网格。为此,添加突出显示的节点:
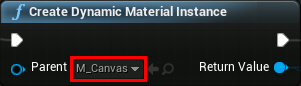
首先,转到Create Dynamic Material Instance节点并将Parent设置为M_Canvas。这将创建M_Canvas的动态实例。
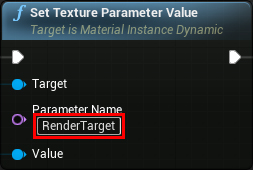
接下来,转到Set Texture Parameter Value节点并将Parameter Name设置为RenderTarget。
这会将渲染目标传递给您之前创建的纹理参数。
现在画布网格将显示渲染目标。
单击编译,然后返回到主编辑器。
按“播放”以查看画布颜色的变化。

现在您有了画布,您需要创建一个材质作为您的画笔。
创建画笔材质
导航到材质文件夹。
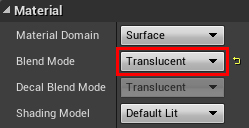
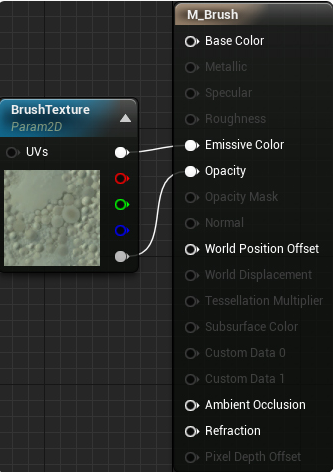
创建一个名为M_Brush的材质,然后将其打开。
首先,将混合模式设置为半透明。这将允许您使用具有透明度的纹理。
就像画布材质一样,您还将在蓝图中设置画笔的纹理。
创建一个TextureSampleParameter2D并将其命名为BrushTexture。
像这样连接它:

单击应用,然后关闭M_Brush。
接下来要做的是创建画笔材质的动态实例,以便您可以更改画笔纹理。
打开BP_Canvas,然后添加突出显示的节点。
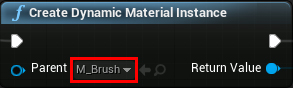
接下来,转到Create Dynamic Material Instance节点并将Parent设置为M_Brush。
画笔材质完成后,您现在需要一个函数来将画笔绘制到渲染目标上。
将画笔绘制到渲染目标
创建一个新函数并将其命名为DrawBrush。
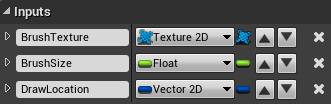
首先,您需要确定要使用的纹理、画笔大小和绘制位置的参数。创建以下输入:
-
BrushTexture:将类型设置为Texture 2D
-
BrushSize:将类型设置为浮点
-
DrawLocation:将类型设置为Vector 2D
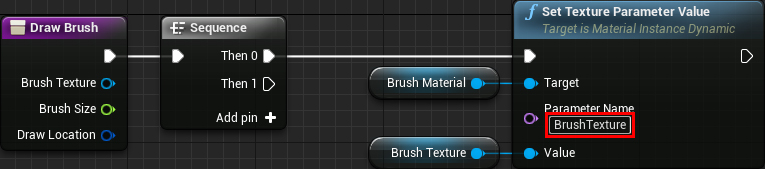
在绘制画笔之前,您需要设置其纹理。
为此,请创建以下设置。确保将参数名称设置为BrushTexture。
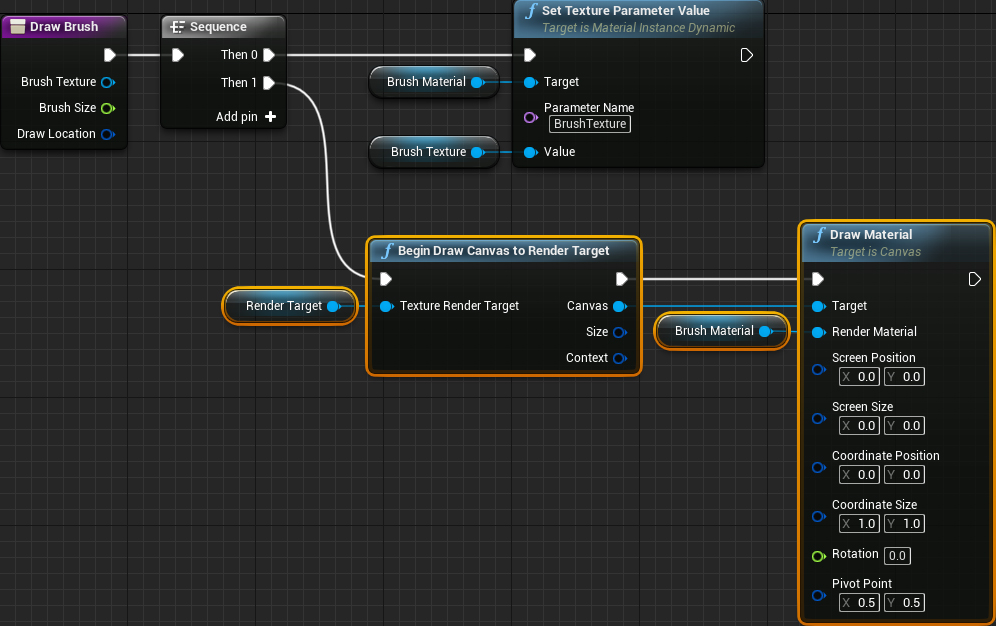
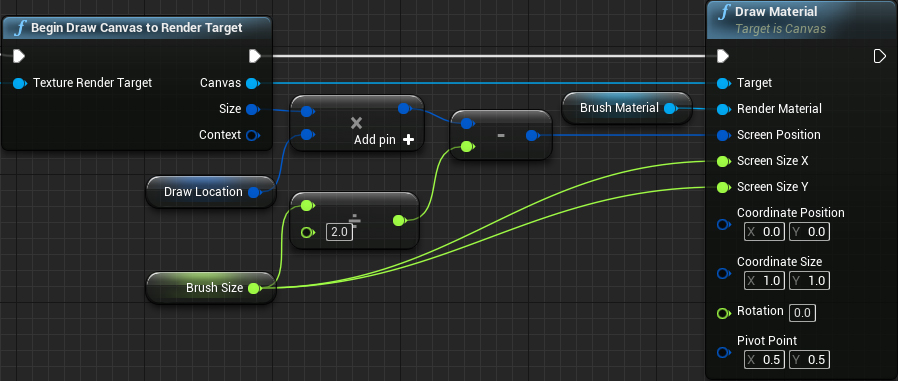
现在您需要绘制到渲染目标。为此,创建突出显示的节点:
Begin Draw Canvas to Render Target会让引擎知道你想开始绘制到指定的渲染目标。
Draw Material将允许您在指定的位置、大小和旋转处绘制材质。
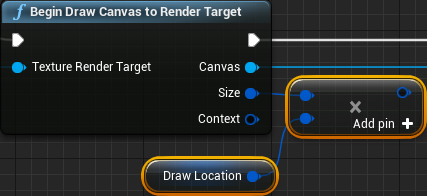
计算绘制位置是一个两步过程。
首先,您需要缩放DrawLocation以适应渲染目标的分辨率。
为此,将DrawLocation与Size相乘。
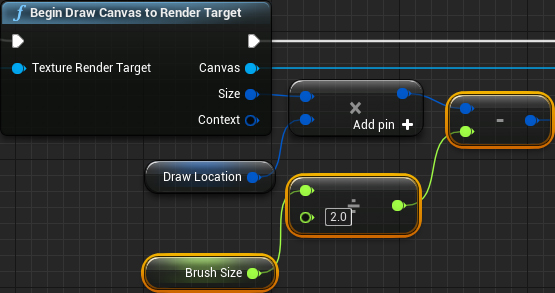
默认情况下,引擎将使用左上角作为原点来绘制材质。
这将导致画笔纹理不在您要绘制的位置居中。
要解决此问题,您需要将BrushSize除以2,然后减去上一步的结果。
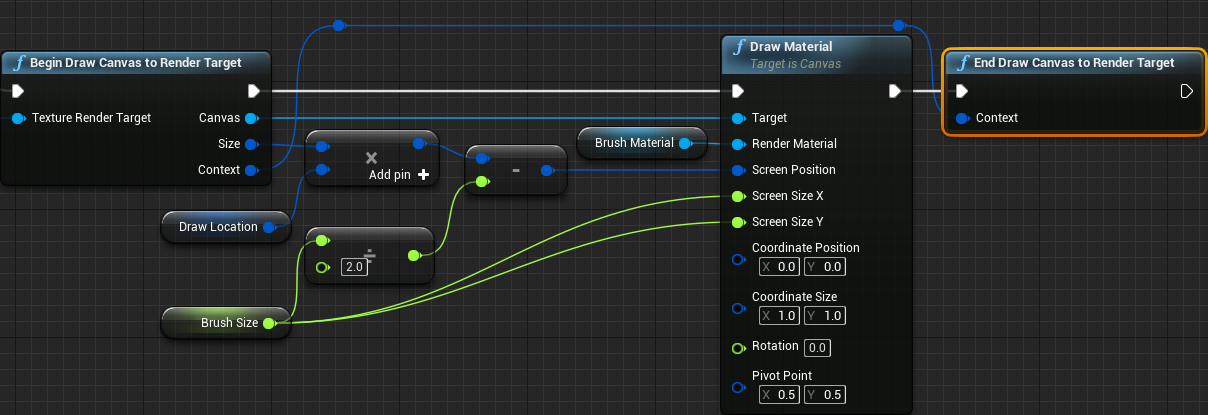
之后,像这样连接所有东西:
最后,您需要告诉引擎您要停止绘制渲染目标。
将End Draw Canvas 添加到 Render Target节点并像这样连接它:
现在,无论何时执行DrawBrush,它都会首先将BrushMaterial的纹理设置为提供的纹理。
之后,它将使用提供的位置和大小将BrushMaterial绘制到RenderTarget 。
这就是绘图功能。
点击Compile然后关闭BP_Canvas。
下一步是从相机执行线条跟踪,然后在有命中的情况下绘制画布。
来自相机的线追踪
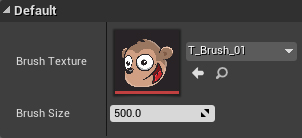
在画布上绘画之前,您需要指定画笔纹理和大小。
转到Blueprints文件夹并打开BP_Player。
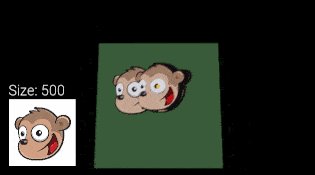
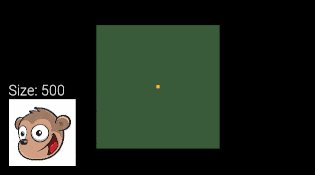
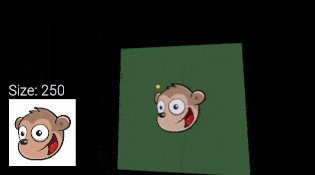
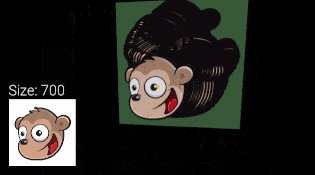
然后,将BrushTexture变量设置为T_Brush_01并将BrushSize 设置为500。
这会将画笔设置为大小为500×500像素的猴子图像。
接下来,您需要进行线条跟踪。
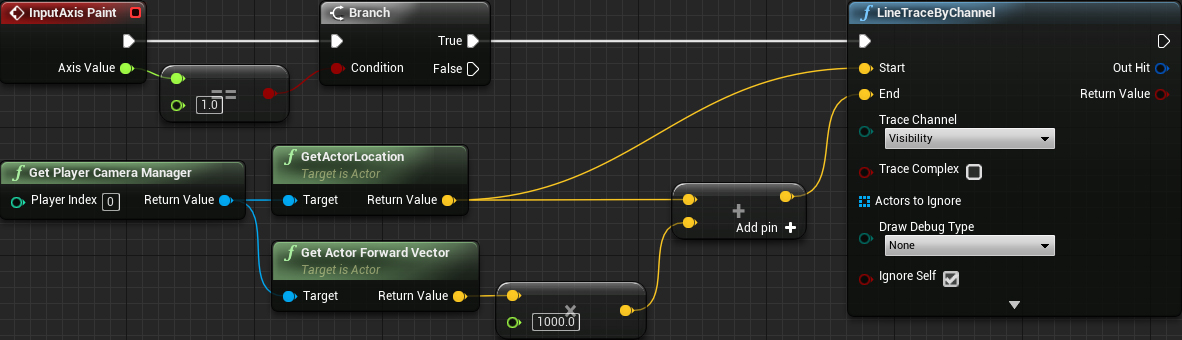
找到InputAxis Paint并创建以下设置:
只要玩家按住Paint键绑定(在本例中,单击鼠标左键),这就会执行从相机向前的线条追踪。
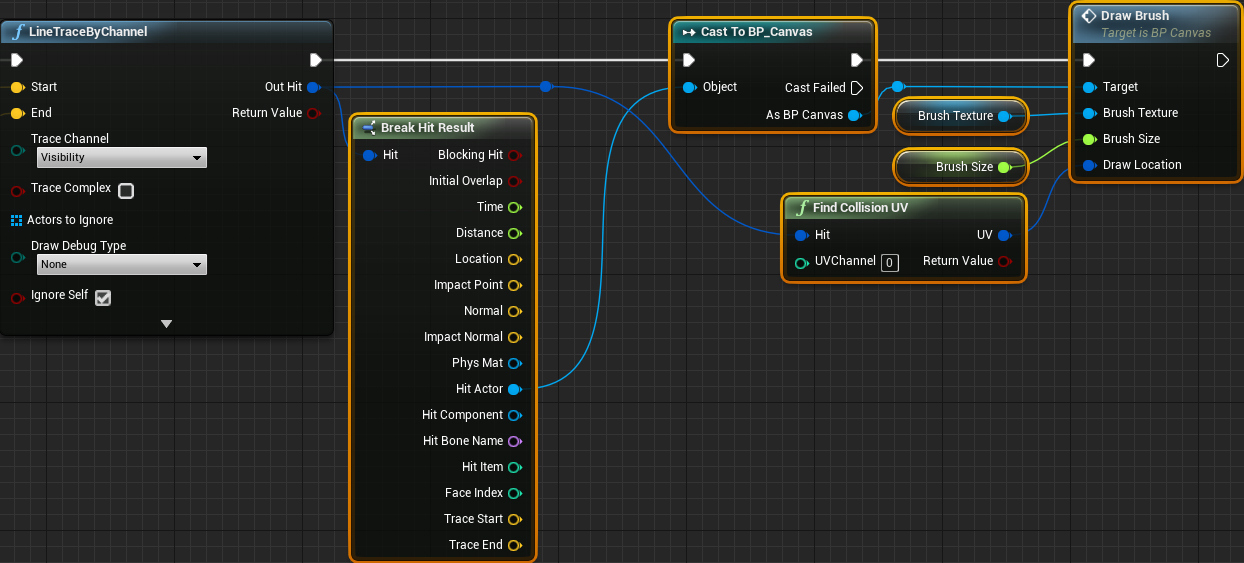
现在您需要检查线条轨迹是否触及画布。添加高亮节点:
现在,如果线条轨迹触及画布,DrawBrush函数将使用提供的画笔变量和 UV 位置执行。
在Find Collision UV节点开始工作之前,您需要更改两个设置。
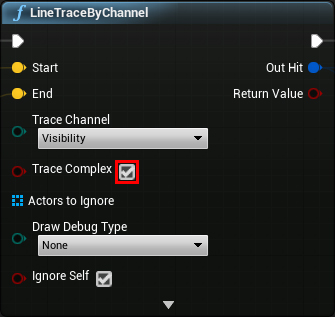
首先,转到LineTraceByChannel节点并启用Trace Complex。
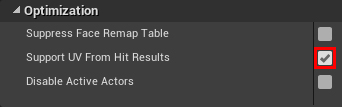
其次,转到Edit\Project Settings,然后转到Engine\Physics。
从命中结果启用支持 UV ,然后重新启动您的项目。
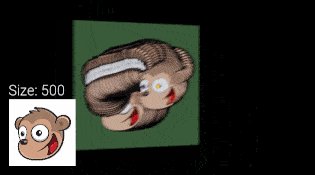
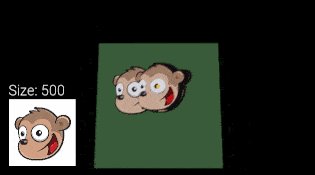
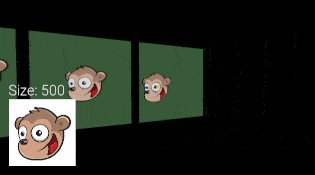
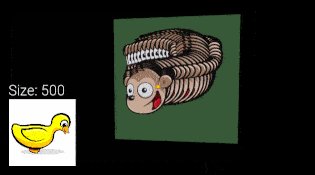
重新启动后,按“播放”并左键单击以在画布上绘画。

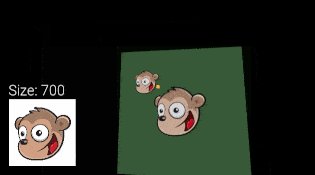
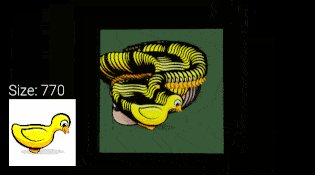
您甚至可以创建多个画布并分别在每个画布上作画。
这是可能的,因为每个画布都动态创建自己的渲染目标。

在下一节中,您将实现玩家可以更改画笔大小的功能。
改变画笔大小
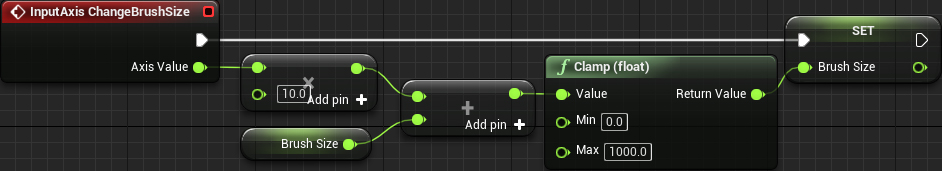
打开BP_Player并找到InputAxis ChangeBrushSize节点。
此轴映射设置为使用鼠标滚轮。
要更改画笔大小,您需要做的就是根据Axis Value更改BrushSize的值。
为此,请创建以下设置:
每当玩家使用鼠标滚轮时,这将增加或减少BrushSize 。
第一个乘法将决定加法或减法的速度。
为了安全起见,添加了一个Clamp(浮动)以确保画笔大小不会低于0或高于1,000。
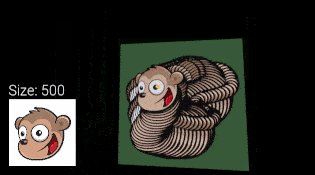
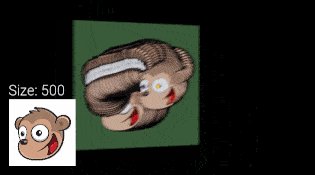
单击编译,然后返回到主编辑器。在绘画时使用鼠标滚轮更改画笔大小。

在最后一部分中,您将创建让玩家更改笔刷纹理的功能。
改变画笔纹理
首先,您需要一个数组来保存玩家可以使用的纹理。
打开BP_Player然后创建一个数组变量。
将类型设置为Texture 2D并将其命名为Textures。
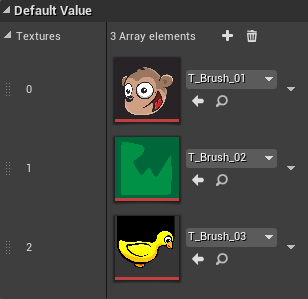
然后,在Textures中创建三个元素。将它们中的每一个设置为:
- T_Brush_01
- T_Brush_02
- T_Brush_03
这些是玩家将能够绘制的纹理。要添加更多纹理,只需将它们添加到此数组即可。
接下来,您需要一个变量来保存数组中的当前索引。
创建一个整数变量并将其命名为CurrentTextureIndex。
接下来,您需要一种循环遍历纹理的方法。
对于本教程,我设置了一个名为NextTexture的动作映射,设置为right-click。
每当玩家按下此按钮时,它都应更改为下一个纹理。
为此,找到InputAction NextTexture节点并创建以下设置:
这将在玩家每次按下右键单击时增加CurrentTextureIndex。
如果索引到达数组的末尾,它将重置回0。
最后,将 BrushTexture设置为适当的纹理。
单击Compile,然后关闭BP_Player。
按播放并按右键单击以在纹理之间循环。

写在最后
您可以使用本教程顶部的链接下载完成的项目。
渲染目标非常强大,您在本教程中学到的只是皮毛。